4月頃なので少し前の話ですが、Twitterライクで有名になったMastodon(マストドン)にContributeしました。
きっかけ
とても話題になっていた頃で、Rails + Reactで動いていたのでソースを見ていました。 (MastodonのGithub)
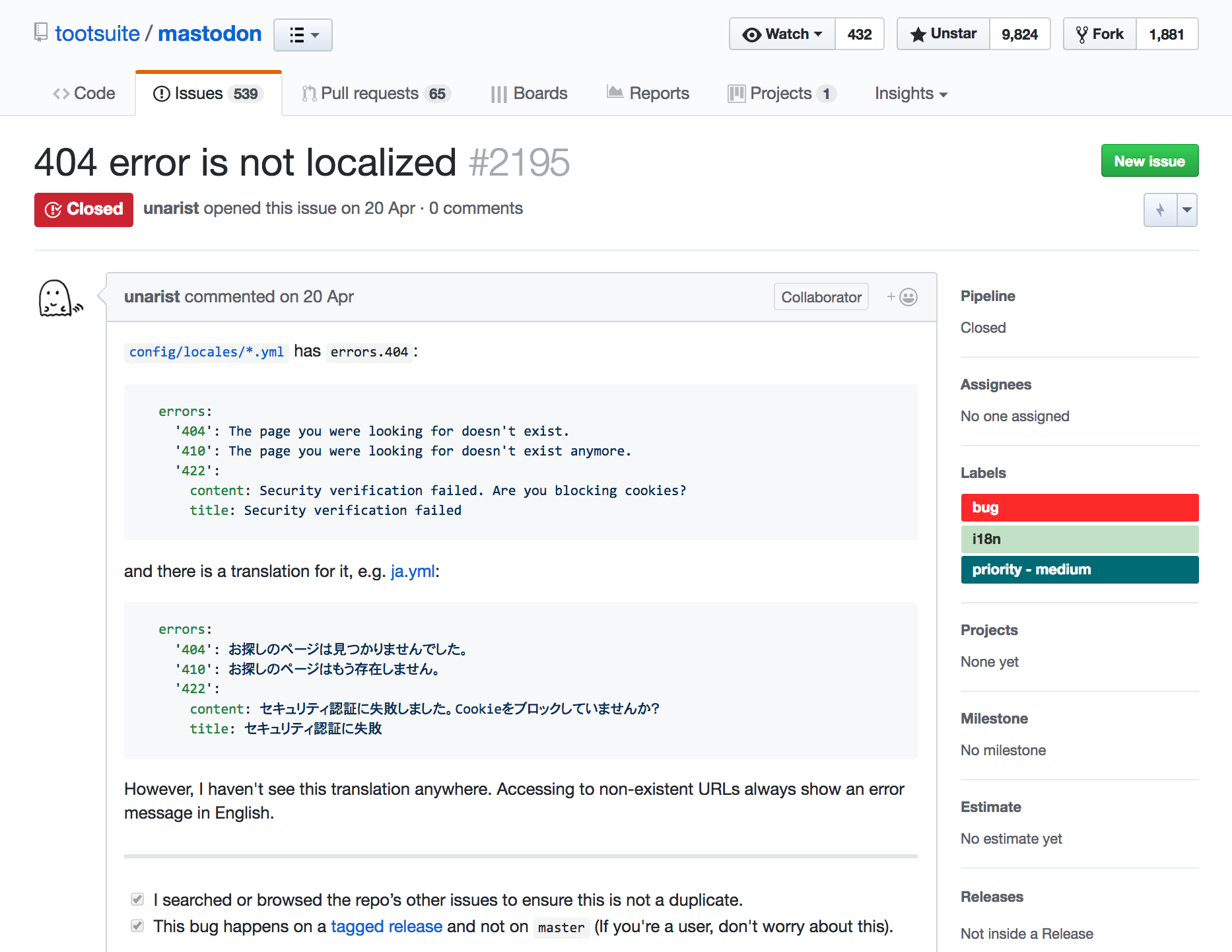
その時にIssueを見てたら、404ページでI18nに失敗しているバグが報告されていて、 それを修正してみようと思ったのがきっかけでした。 そのIssue↓

修正してプルリク
どういう症状かというと、I18nはちゃんと動いているが、404ページ / 500エラーページなどで 英語のロケールになってしまうという状況でした。
そこで原因を調べてみたところ、
ApplicationControllerでエラーキャッチをしている
だけど、そのエラーキャッチの際に、ロケールが英語に再設定されてしまっている
さらにその原因を調べるため、ロケール設定のところも見たけど、 Mastodon用のロケール設定ロジックがあってそれが影響してる様子
でした。
Mastodonのロケール設定のあたりも修正する事も考えましたが、 影響範囲が大きい(全てのリクエストへのロケール設定に影響する)ので、 今回はそこは触らず、エラーページのロケール設定だけを見直す事にしました。
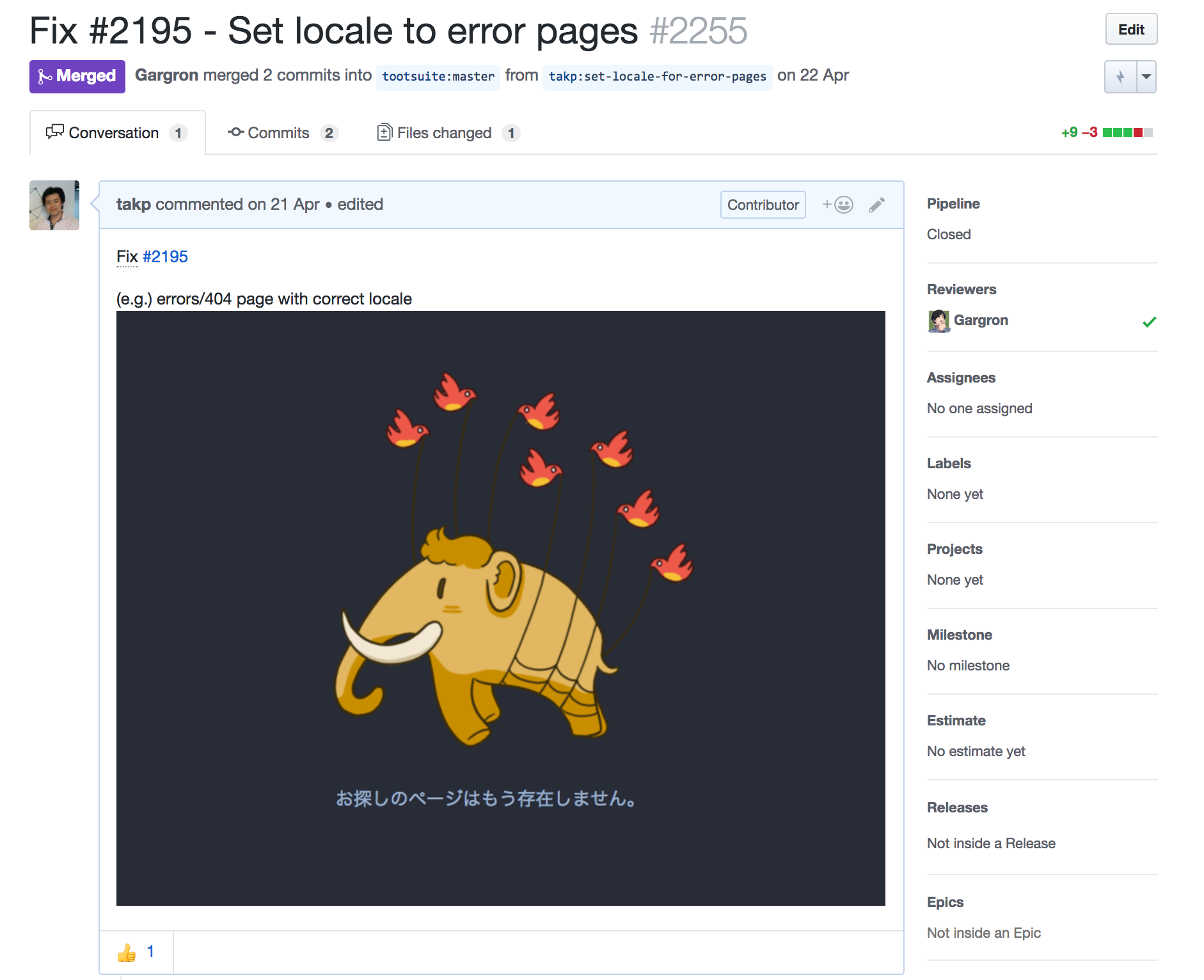
エラーキャッチをした際に、正しいロケールを再設定するように修正しました。 そのプルリクがこれです => https://github.com/tootsuite/mastodon/pull/2255
1回やり取りをして、コードを見やすくした後に無事マージされました🎉

OSSに貢献できるのは嬉しい
こうやってOSS(Open Source Software)に貢献できるのは、 自分のコードが色んな人に使ってもらえるので嬉しいです。
今最新のMastodonを見てみましたが、自分の作ったメソッド respond_with_error がちゃんと今も
使われていて、良い貢献が出来たなと思えました。
違うOSSなプロジェクトにも貢献していきたいと思います。